Federal Health Agency -
Portfolio Management System Re-Platform
The portfolio management system is a tool for researchers and managers to track and manage key information. We re-platformed the system to improve usability, streamline workflows, and integrate new features for more efficient information management.
Team & Role
Myself as UX/UI Designer, 1 Product Specialist, 2 Developers, and a Project Manager
Problem
1. Outdated Interface: Users found the interface complex and unintuitive, making navigation difficult.
2. Limited Functionality: The system lacked essential features needed for efficient information management.
3. Inefficient Workflows: Cumbersome workflows slowed productivity and impacted data accuracy.
Hypothesis
We believe re-platforming to an enterprise solution with out-of-the-box components will improve usability and streamline workflows. The challenge will be customizing these components to fit specific user needs, but we expect the changes to boost efficiency and enhance information clarity.
Discovery
We began by interviewing stakeholders—researchers, managers, and system admins—to understand their challenges with the current system. This revealed pain points like inefficient navigation and difficulty accessing project data.
User Stories
The interviews gave us valuable insights into user needs, which we used to create detailed user stories.
"As a requester, I need to initiate a new request by submitting project details, so that I can begin the process of tracking and managing my proposal."
"As a manager, I need to review and approve or reject submitted requests, so I can ensure the projects align with organizational goals and priorities."
"As a proposal reviewer, I want the ability to add comments and feedback on the request, so I can provide clear instructions or necessary changes for the requester."
Metadata
Next, we built the metadata for the new system, considering both its capabilities and the unique needs of users at each step of the process flow to ensure the design aligned with their requirements.
Process Flow
We then created process flows to map out each step of the new system, taking into account user needs and the system's capabilities. This helped us visualize the user journey and identify key touchpoints for improvement.
Ideation
Older Platform
The old platform had issues with over-reliance on iconography, confusing navigation, and a cluttered layout that required horizontal scrolling. We addressed these in the early wireframes by simplifying navigation and improving layout.
Wireframes
Using insights from the old platform, we focused on addressing navigation and structural issues right away in the early wireframes.
Final Design & Solution
In the early wireframes, we used tabbed navigation to mirror the old platform, but it required out-of-scope customizations and didn’t fully solve navigation issues. Based on feedback, we refined the design to better fit the system’s capabilities.
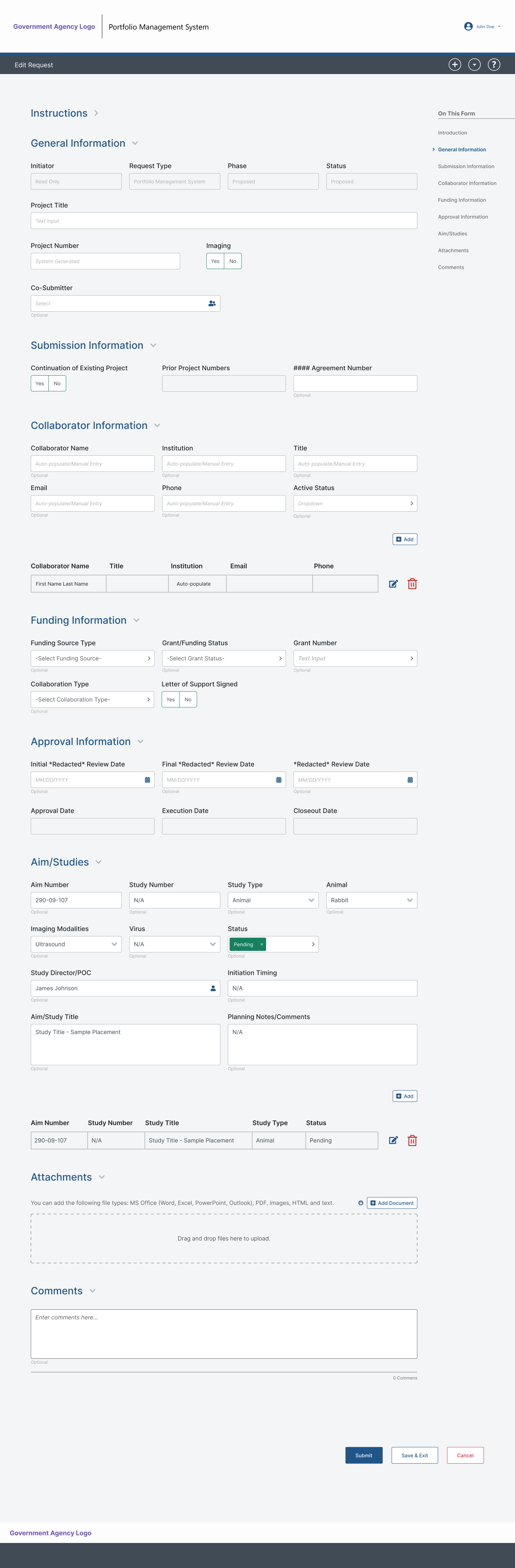
The final wireframes simplify navigation with collapsing sections and a static in-page menu on the right. This eliminates the need for customizations, reduces clutter, improves scanability, and ensures key information is easily accessible while addressing the over-reliance on iconography.
Intuitive Functionality
In this component, users interact with 11 fields to add or update information. After filling out the fields, they click the "Add" button, which creates a table below showing 5 key fields defined as "must-haves." Each row includes Edit and Delete icons.
1. Editing Information: To edit a row, users click the Edit icon. The fields above are populated with the row’s data, and the "Add" button changes to an "Update" button.
2. Updating Information: After making changes, users click the "Update" button to save the updated information to the table.
Users can click the Cancel button to discard changes and exit the interaction.
What We Learned
This project highlighted the importance of aligning user needs with system capabilities early on. Through user feedback and iterative design, we simplified workflows and streamlined navigation to create a more intuitive experience. We also learned how to balance out-of-the-box solutions with necessary customization, ensuring the final design addressed both usability challenges and system constraints.
Impact
The redesigned platform led to a 35% reduction in task time for key workflows, helping researchers and managers quickly access and manage essential information.
User errors dropped by 20%, largely due to clearer navigation and layout improvements.
Overall, user satisfaction scores improved by 40% after the re-platform, reflecting a more efficient, user-friendly system.
Key takeaways include:
User-Centered Design: Direct user feedback is crucial for identifying pain points and guiding design decisions.
Iterative Design: Continuous iteration allowed us to refine our approach based on real user feedback.
Balancing Customization with System Limitations: The challenge of customizing out-of-the-box components highlighted the importance of optimizing what’s available without excessive modification.
Streamlined Workflows Lead to Better Efficiency: Simplified navigation and clearer layouts significantly improved the user experience, reducing time spent on tasks and enhancing overall efficiency.